サンプル画像のアップロード
コンピューターに保存した画像を対応するサンプルに一致させます。

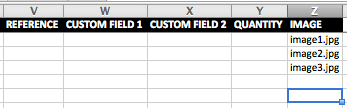
・サンプル Excel で、各サンプルの画像ファイル名をファイル拡張子を含めて入力します。
注: Excel シートに実際の画像を挿入しないでください。
・正しいファイル拡張子 (.jpg .jpeg など) を必ず含めてください。
・サンプル Excel をアップロードし、次の手順に従ってください。

サンプル画像をアップロードするには:
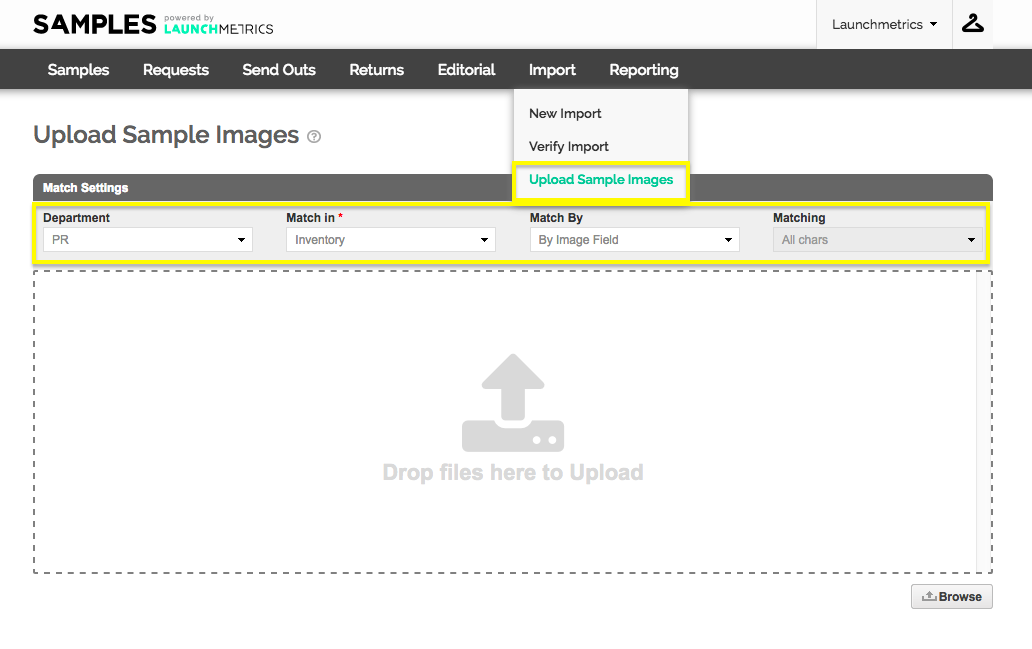
・「Import」 タブの「Upload Sample Images」に移動します。
・Departmentを入力します(該当する場合)。
・「Matched In」ドロップダウンから、画像をアップロードするサンプルのタイプを選択します。 「Inventory」を選択すると、既存の在庫 (検品済み) の画像をアップロードできます。「Imported」を選択すると、インポートしたがまだ検品されていないサンプルの画像をアップロードできます。
・「Match By」ドロップダウンから、画像を照合するパターンを選択します。次のパターンから選択できます。
1. By Image Field : サンプルの Excel テンプレートの「Images」フィールドに画像のファイル名 (sample.jpg など) を入力した場合は、このオプションを選択します。
2. By Style Number : 画像のファイル名を対応するサンプルのスタイル番号として保存した場合は、この一致オプションを選択します。
3. By Style Number and Color : スタイル番号とサンプルに関連付けられた色の組み合わせとして画像のファイル名を保存した場合は、この一致オプションを選択します。
・アップロードしたい画像をドラッグ ドロップすると、画像が自動的にアップロードされます。

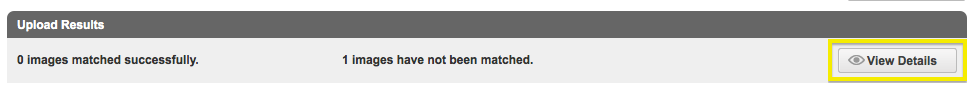
・アップロードされた全ての画像は、ページ下部の「Upload Results」セクションに表示されます。このセクションには、一致した画像と一致してない全ての画像が一覧表示されます。
・「View Details」 をクリックすると、アップロードの詳細を表示します。