New Galleriesはデータの保存と管理を行う「 Library 」と、
ショルームを構築・管理するための「 Showroom 」の
二つのメニューに分かれています 。
・Library:ライブラリは、サンプルやコレクションなどの画像・動画データをアップロード、または、 SAMPLES (サンプル管理)よりインポートして、
そのデジタル資産を管理・保管します。 (社内フォルダの役割)
・ Showroom:ショールームは、ライブラリにアップロードした画像や動画をもとにコレクションを構築し、そのコレクションを外部に共有することができます。
この記事では、ライブラリの作成について説明します。ショールームの作成について詳しく知りたい場合は、ここをクリックしてください。
ステップ0:ショールームのロゴ選択
ライブラリまたはショールームを作成する前に、すべてのショールームで使用されるロゴを設定します。アプリケーションのヘッダーに表示されるデフォルトのギャラリーロゴをクリックして、アップロードします。

ステップ1:ライブラリの作成
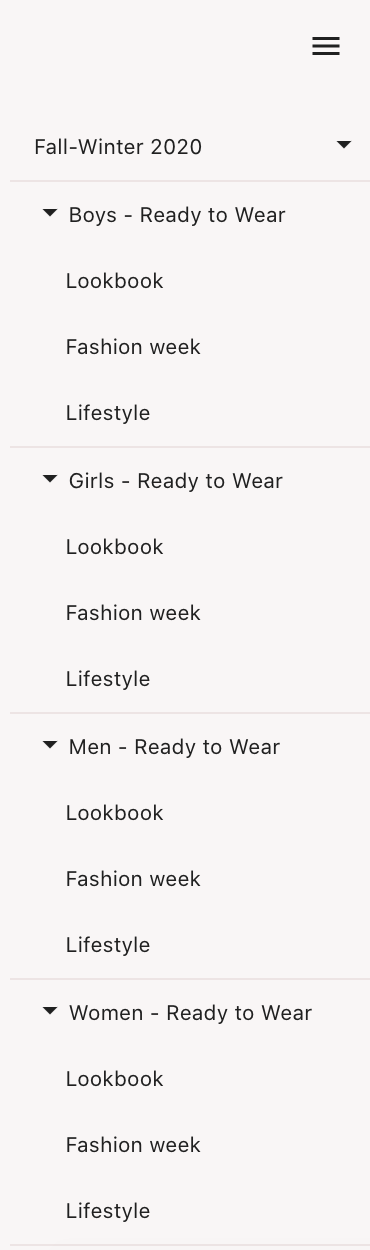
ライブラリに画像データをインポートする前に、保存先となるブランドとコレクションの階層を作成します。(下記イメージ参照)
※コレクションは、Season(シーズン) 、Collection(コレクション) 、Album(アルバム) の3層構造になっています。

【ブランドの新規作成&編集】
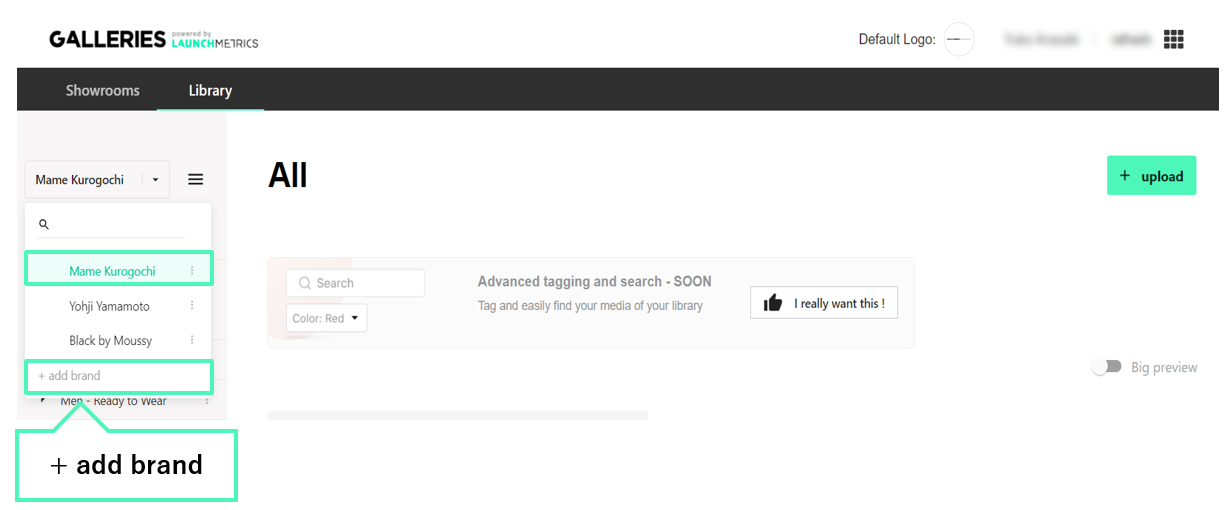
[+add brand]より新規ブランドの追加を行います。
※既にブランドがある場合には、プルダウンより作成済のブランドの切り替えを行えます。

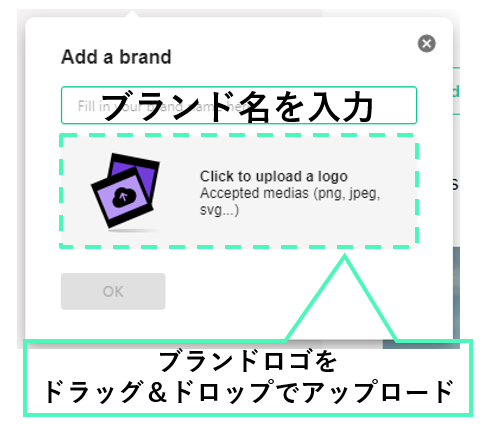
[+add brand]をクリックすると、
ブランド名の入力とロゴの設定を行えます。

Add a brandでOKをクリックし、次にライブラリのシーズンを作成します。

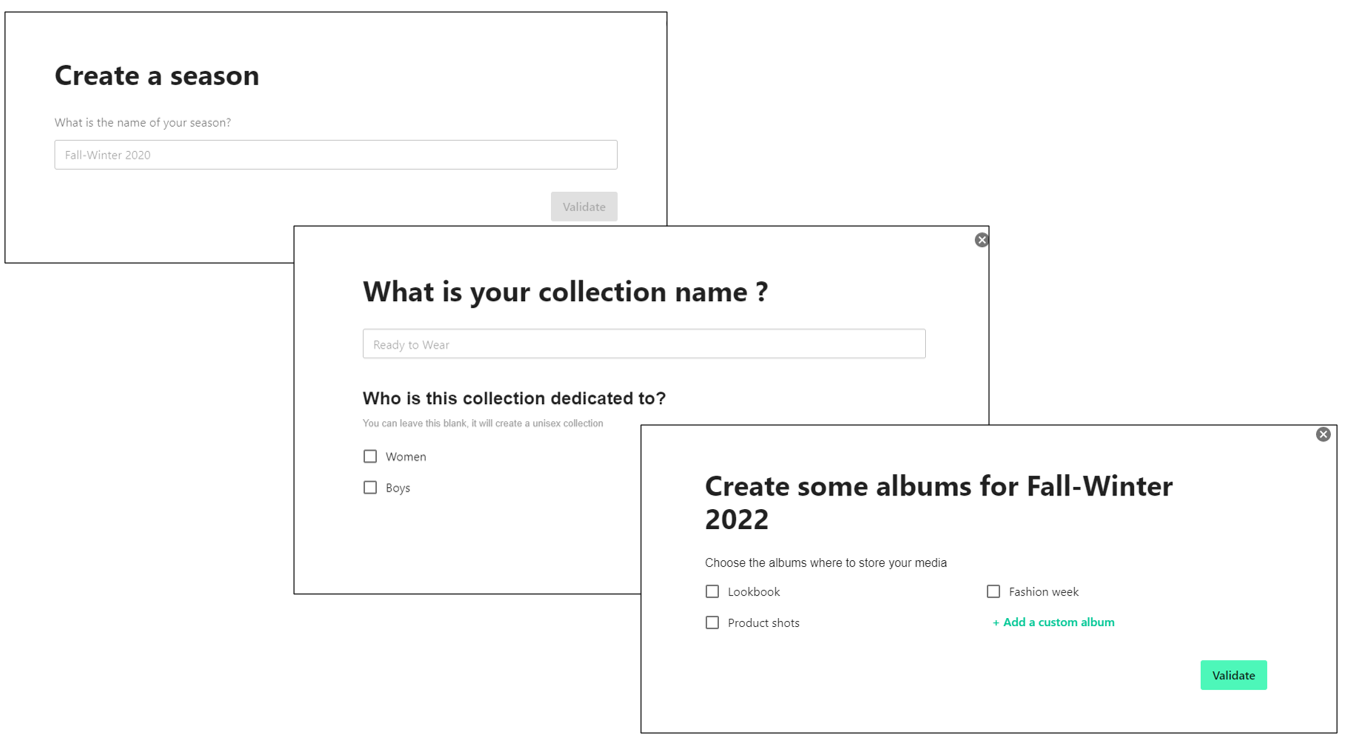
シーズン/コレクション/アルバムを設定します。
※既にシーズンを作成済みの場合は、シーズン名の[:]からコレクションの設定を行えます。
ステップ2:コンテンツをインポートする
ライブラリを作成した後は、ライブラリの中にコンテンツ(画像/動画)を
インポートします。
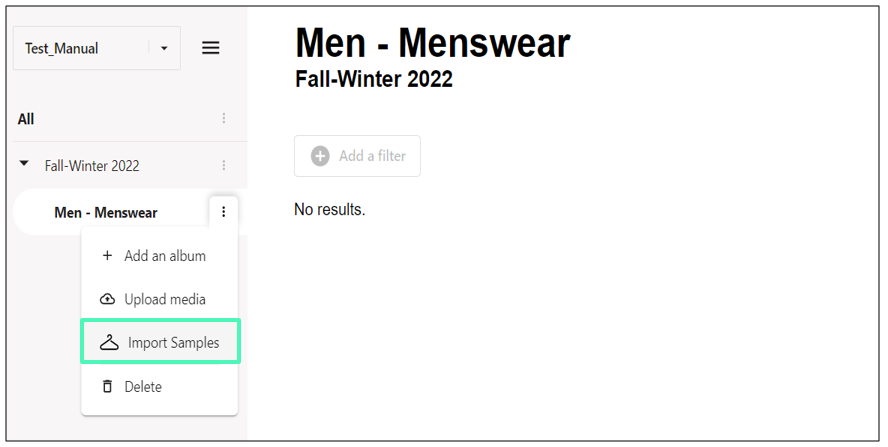
コンテンツをインポートしたいライブラリの[:] をクリックし、
[Import Samples]をクリックします。

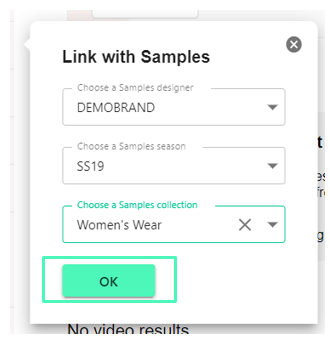
SAMPLES内の、Designer(ブランド)、シーズン、コレクション名をそれぞれ選択し、[OK] をクリックします。
※コレクションごとに、登録されたサンプルを一括してインポートされます。

インポートが完了すると、新しいフォルダが作成され、下記のようにハンガーマークが表示されます。

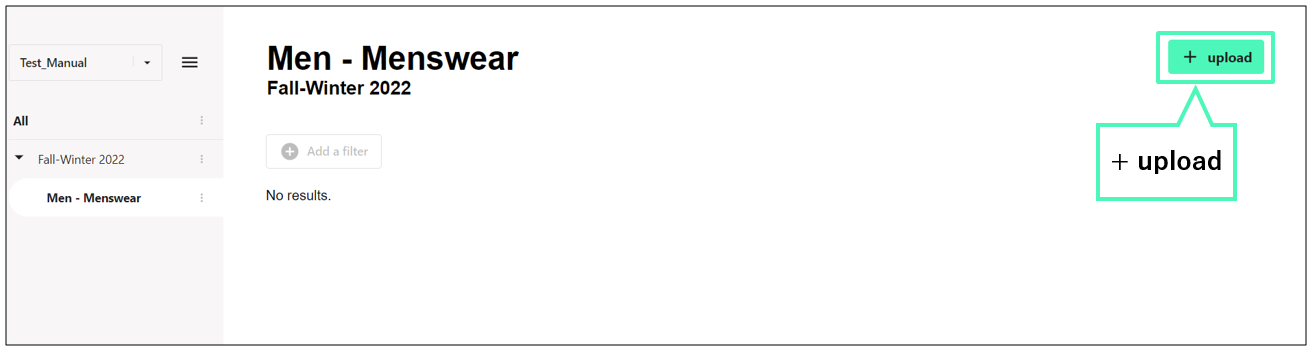
動画は、画面右上の[+upload]のボタンより個別で追加することができます。
※SAMPLESと連携せずサンプル画像のみアップロードする場合もこちらのボタンより行います。

アップロードボタンをクリックした後に、保存先のライブラリの選択を行います。
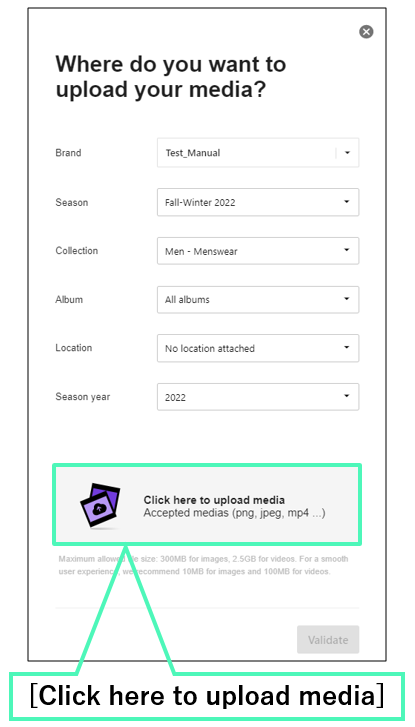
※既にライブラリを選択した状態で、[+ upload]ボタンをクリックすると保存先はデフォルトで入力されています。
[Click here to upload media]をクリックし、アップロードするメディアの選択を行います。
※現状、zipファイルをアップロードすることはできません。
アップロードする各アイテムを選択する必要があります(Shiftキーを使用して複数のアイテムを選択することも可能です)。

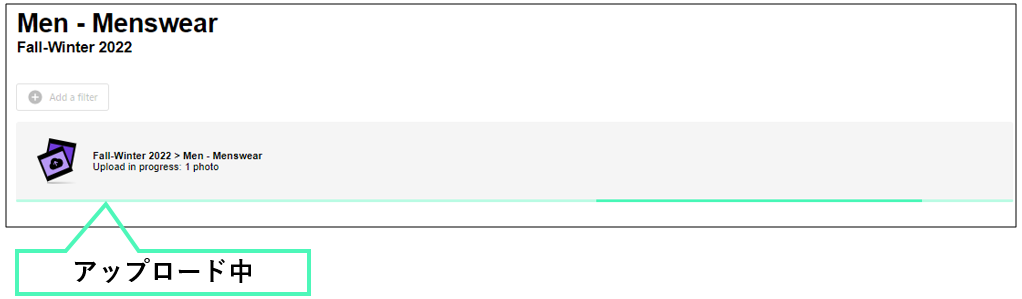
コンテンツをアップロードすると、以下のようなアップロード中の画面が表示され、こちらが完了するとアップロード完了です。